UX manager Miles Taylor on the benefits UX writing can bring to the usability of forms, instructions and error messages.
Major upgrades are afoot to a raft of University systems that support student recruitment and the students themselves once they arrive here.
At the coal (inter)face of each are forms that facilitate tasks and activities students need to complete. Things like booking on an open day, uploading documents to support their application, providing their accommodation preferences or accessing support.
Improving our forms’ usability
Typically, the Digital Communications team has been brought in right at the end of the development process to ‘sign-off’ on accessibility. But we’ve noticed so many more issues with the way we display form than just poor accessibility. (More about our accessibility testing in another post.)
While internal stakeholders have been consulted, users haven’t always had much of a look-in. Research hasn’t always been conducted or designs tested, beyond the purely aesthetic. As a result, several of these forms have been overly long, complex and confusing to complete.
We’ve been working with project teams on each of these systems to offer advice and guidance on form design best practice to improve layout and flow.
And we’ve introduced them to the importance of UX writing to improve the clarity, consistency and usefulness of their forms’ instructions, labels, buttons and error messages.
In preparation, I put a workshop together for our Content Team. Here’s the guidance I stole synthesised from several excellent blog posts on the subject.
What is UX writing?
UX writing is any piece of text that helps guide a user toward an end goal.
Content designers will find the process familiar, but it takes the old copywriting maxim (Accuracy, Brevity, Clarity) and dials it up to 11.
UX writing urges and helps users take action. This only works effectively when that copy has been designed, iterated, and tested as part of a formal UX process.
UX writers help users understand the why and the how at each step of a task so that it feels simple and uncomplicated.
What does it cover?
The unit of the UX writer’s work is microcopy. Though it comes in many forms, microcopy predominantly consists of:
- motivation before an action
- instructions accompanying an action
- feedback after an action has taken place
Microcopy can include forms, checkout pages, onboarding text, instructions, error messages, contextual help and tooltips, and much more.
Principles
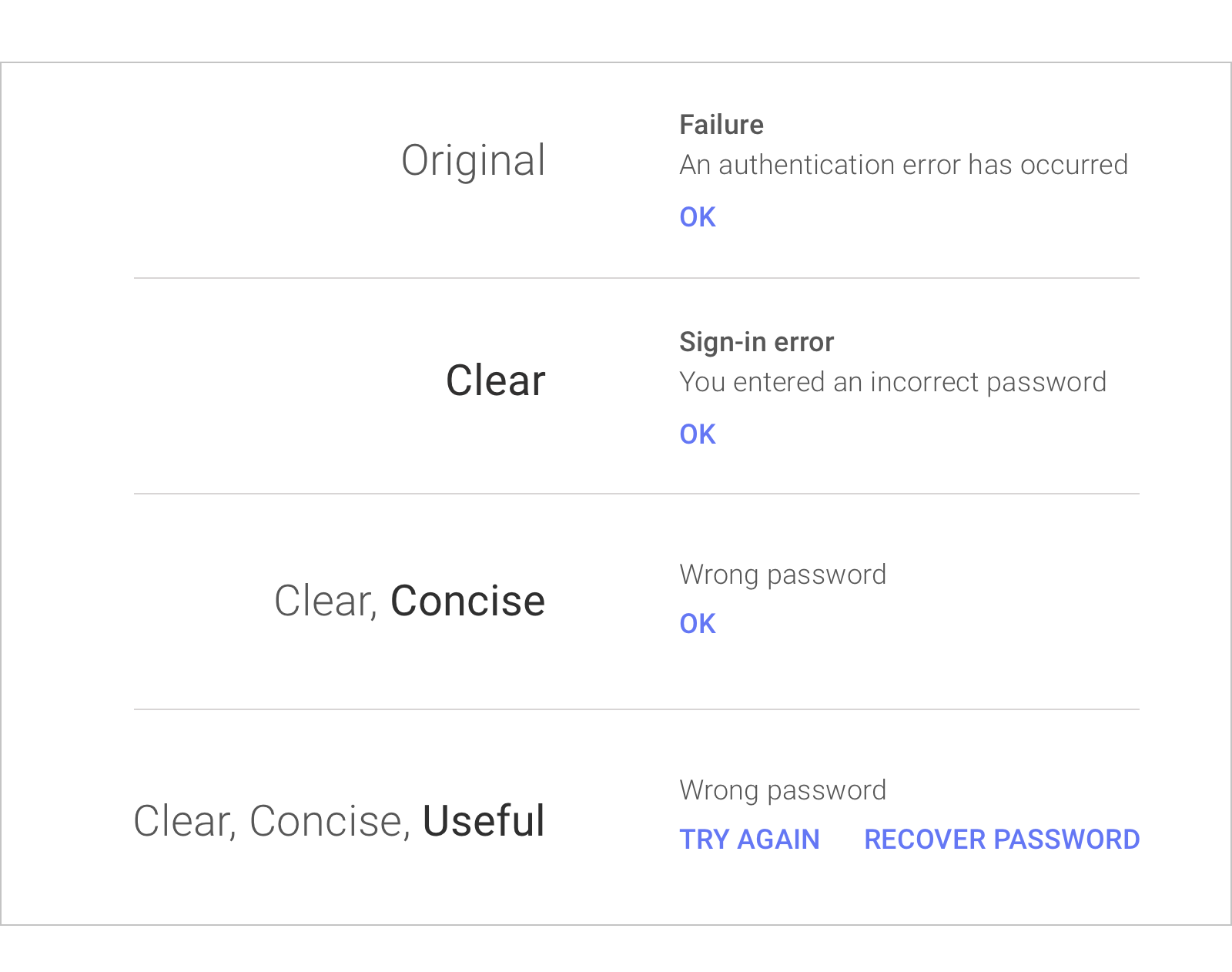
Google believe that if you focus on the user all else will follow. Their Material UX writing principles demonstrate how to help users achieve their goals with language based on three objectives:
- Clear – jargon-free, offers context
- Concise – economical, front-loaded
- Useful – directs next action

Purpose before prose
You need to consider the overall purpose of the page, as well as the objective of each individual phrase of copy. The objective of a phrase of microcopy is often to:
- Tell a user what something means
- Tell a user what to do
- Tell a user why to do something
- Tell a user what will happen
- Inform users when something’s been done incorrectly
- Encourage users when something has been done correctly
Simplicity alone doesn’t always take the purpose into account
In the fictional scenario below, the overall purpose is to connect users to professional chefs so that they too can make amazing meals. The microcopy details the different aspects of the service while also considering the user’s initial objectives.
Every box is given an extra line of context, helping instill trust in a user. Rather than simply saying “submit,” the button microcopy frontloads what’s to come with a purpose, letting users take control of the situation by having the app “Find [them] a Chef.”

Make sure your intentions are clear
Clunky microcopy can make a mangled user experience even worse.
Baby tracking app design is really… something. pic.twitter.com/aYE21ES2R6
— Dr. Gillian Smith (@codingcrafter.bsky.social) (@gillianmsmith) February 28, 2020
Too much brevity can lead to a lack of clarity.
Not quite what I was hoping for Edge. pic.twitter.com/d2GoO78w0I
— Julie Hubschman (@juliehubs) March 3, 2020
Do’s and Don’ts of UX writing
UX writers share conversations with users.
Conversation is the foundation of digital interactions. Form labels ask questions that users answer in the related fields, help text can reassure users of the purpose behind collecting data, error messages should clearly explain the problem and what can be done to rectify it.
Be concise
Use as few words as possible without losing the meaning. Make sure every word on the screen has a job.
Be consistent
Inconsistency confuses users, making them think clicking Next and Proceed might have different results. Don’t refer to users in both second and first person within the same phrase.
Begin with the objective
When a sentence describes an objective and the action needed to achieve it, start the sentence with the objective.
Labels must be nearly invisible
If you can’t remember the text on a button — it’s good microcopy. Users shouldn’t focus on reading buttons on interfaces; instead, their actions should feel intuitive.
Use specific verbs whenever possible
Specific verbs (such as connect or save) are more meaningful to users than generic ones (such as configure or manage).
Write in present tense
Avoid using the future tense to describe the action.
Avoid jargon
Remove technical terms. Use understandable words and phrases – especially in error messages.
![]() System error (code #2234): An authentication error has occurred
System error (code #2234): An authentication error has occurred
Avoid confusing language
Remove idioms and complicated words. If you’re targeting the global market, it should be easy to translate the interface into various languages.
Avoid long blocks of text
Users don’t read UI text — they scan it. Help them by writing in short, scannable blocks. Keep the most important text up front, then ruthlessly edit what comes after.
Avoid double negatives
Double negatives increase cognitive load — making users spend extra time decoding the message.
Write in the active voice
The passive voice makes readers yawn. Compare this sentence in both voices:
![]() The Search button should be clicked when you are ready to search for an item.
The Search button should be clicked when you are ready to search for an item.
![]() Click the Search button to search for an article.
Click the Search button to search for an article.
Avoid showing all details up front
It might be helpful to provide additional information or supplemental instruction for users. But all too often such details are presented upfront. Too much information can quickly overwhelm users.
Identify interactive elements appropriately
Users don’t like surprises. People should be able to tell at a glance what an element does. Label buttons and other interactive elements, using action verbs.
Further reading
As mentioned above, I “borrowed” heavily from a number of other blog posts, namely:
- Google’s Material style guide
- A Brief Guide to UX Writing, Microcopy, and Content Design
- How to build a better product with UX writing
- UX Writing: How to do it like Google with this powerful checklist – very good on ‘the google way’ and tone of voice
- Good microcopy – packed full of examples, and explantions of why they work
- The 15 day UX Writing challenge – flex those UX Writing muscles!
